Leveraging AI coding assistants like Claude and Codex can significantly boost productivity, but working across multiple repositories introduces challenges with context fragmentation. To ensure your AI tools have a comprehensive understanding of your distributed codebases, creating symbolic links (symlinks) within a unified folder structure is an effective strategy.
Step-by-Step Guide:
-
Identify Your Codebases: Determine the repositories involved in the feature development. For instance, suppose you have a frontend repository (
frontend-repo) and a backend repository (backend-repo). -
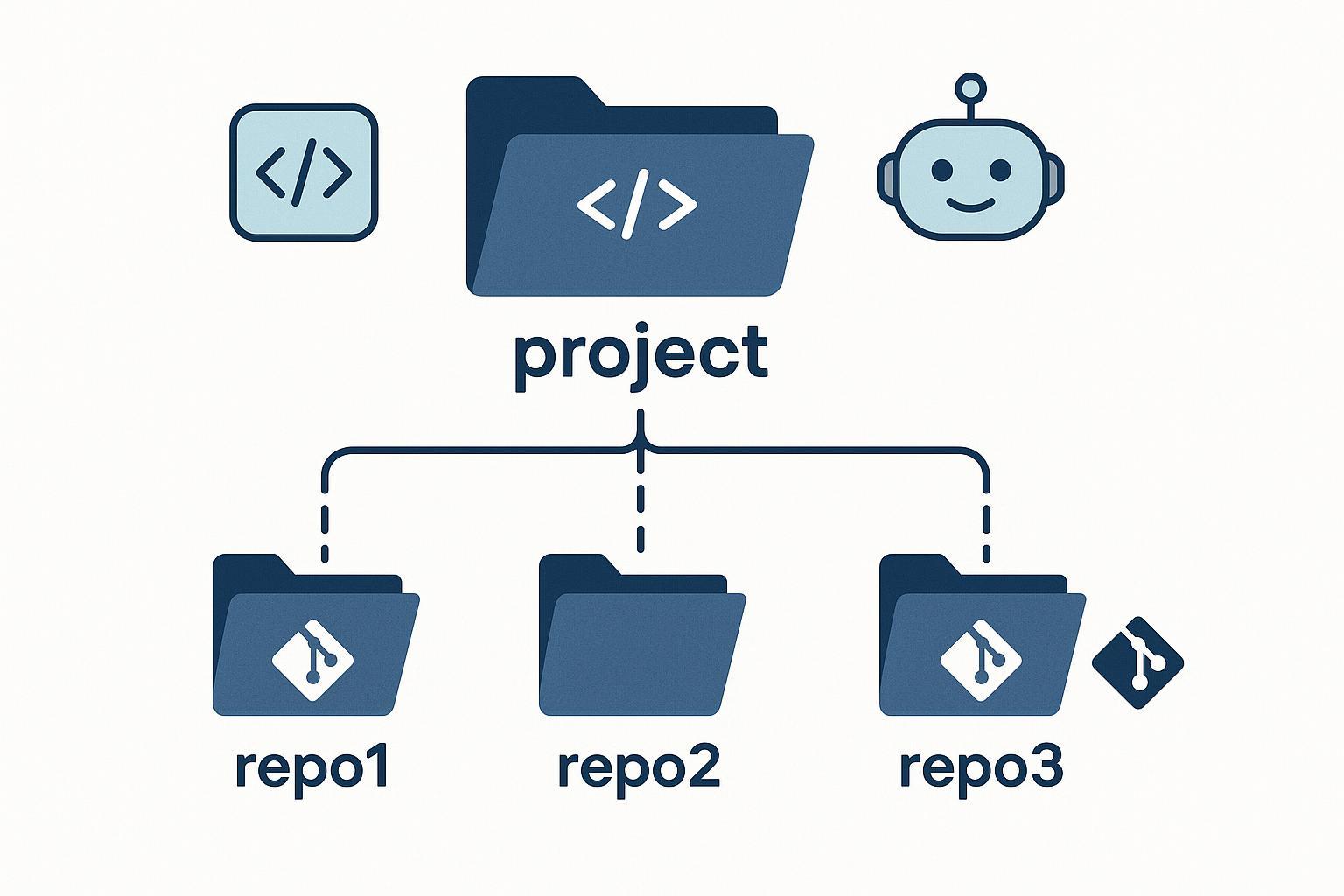
Create a Unified Directory Structure:
Set up a dedicated directory that will act as the integration point, e.g.,project-root. -
Create Symlinks:
Use theln -scommand (on Unix/Linux/macOS) to create symlinks to both repositories within this directory:
cd project-root
ln -s /path/to/frontend-repo frontend
ln -s /path/to/backend-repo backend
This way, your AI assistant can access both codebases transparently.
-
Configure Your AI Environment:
Point your AI code helper to theproject-rootdirectory. Now, when the AI model processes code, it considers the symlinks as part of the same project context. -
Developing a Cross-Repository Feature:
Assuming you’re implementating a new API endpoint that requires frontend and backend adjustments: - Reference the relevant parts of the frontend within the
frontendsymlink. - Work on backend logic within the
backendsymlink. - Communicate changes or ask questions to the AI, providing the
project-rootas the context. This ensures the AI understands the entire scope.
Example Use Case:
Suppose you want to add a new /status API endpoint that displays system health on the frontend.
– In backend, you add the new route and handler.
– In frontend, you implement a new component that fetches and displays the status.
– When asking the AI to assist, reference the project-root folder.
Advantages Over Incomplete Context:
– Holistic Understanding: AI models see both frontend and backend code simultaneously.
– Reduced Ambiguity: Clear, consistent guidance minimizes misunderstandings.
– Efficiency Gains: Avoids repetitive context setting, enabling faster code iteration.
Conclusion:
Creating a symlink-based unified folder structure is a simple yet powerful solution to reduce context fragmentation when working with multiple repositories via AI coding tools. It bridges the gap between distributed codebases, empowering developers to utilize AI assistance more effectively.